
Using tilt / motion and compass from a mobile device with p5js (and getting permission with iOS)
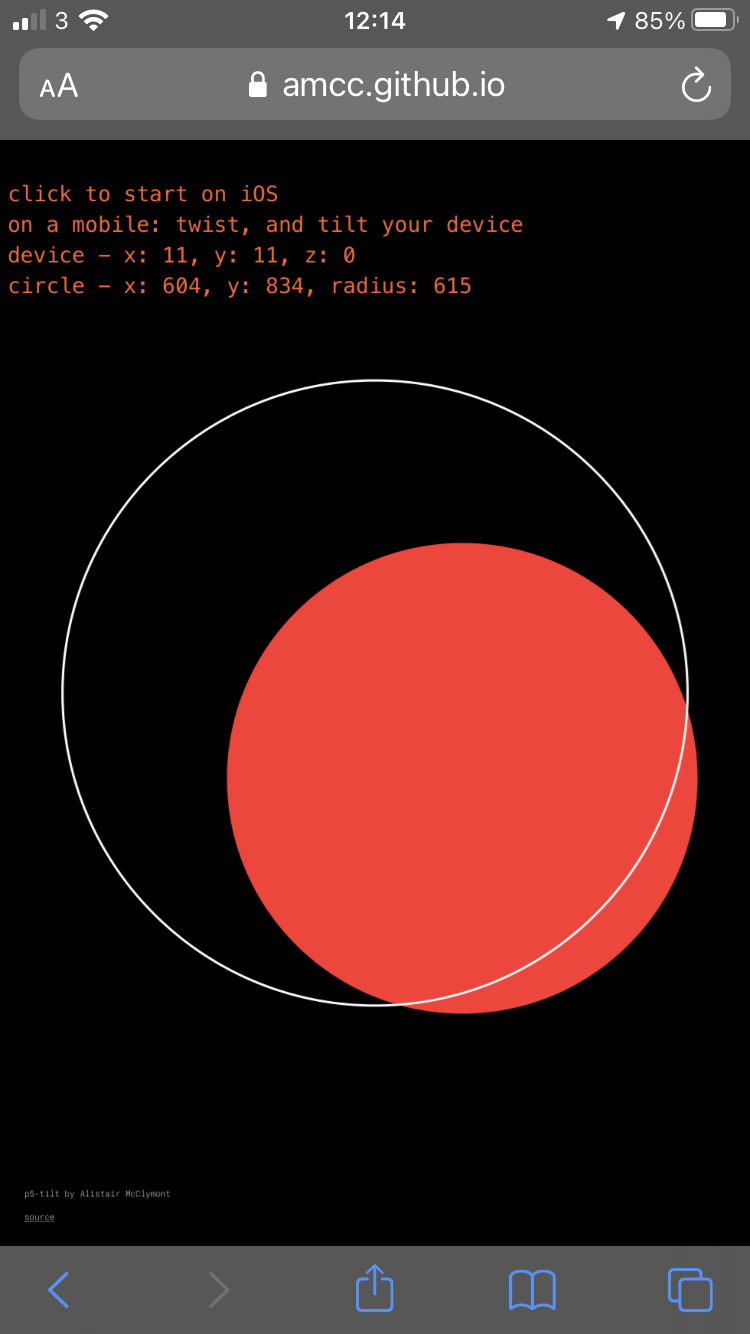
You can use tilt (device motion) and the compass on a web page. Here we use p5js to move a circle, a bit like the level built into iOS, we're also using the z rotation for sizing the circle.
see the demo here: https://lab.amcc.io/p5-tilt/
iOS13 requires permission to access its sensors, so first of all we need to request permission, you can see this at the top of the code (have a look at the links below, its all commented in the code itself too).
The web page will work without this, we just wont receive the data. Android currently works without this, but who knows if that will change soon. There's a TODO you can see in the code for getting more thorough device detection, so we know if we're on iOS, desktop, android. I'll probably not add that in this version as i wanted to keep the p5 sketch as simple as possible, but there's various ways of doing this.
p5js provides system variables for accessing these values, which are very useful, though how to get them to work on an Apple device isn't documented! You can find the reference for rotationX below, you also have rotationY and rotationZ, have a browse through the p5 reference to find them all:
https://p5js.org/reference/#/p5/rotationX
To see all my code and play with it you can look on github here:
https://github.com/amcc/p5-tilt
and on the p5 editor here:
https://editor.p5js.org/amcc/sketches/kBndhSZER