
Sanity and Gatsby
I've been very impressed with Gatsby for a while now. As I'm using Sanity.io for the backend of amcc.io I wanted to tell people about my experiences.
Having used Content Management Systems (CMS) for a long long time I've got lots of opinions. Starting with writing my own PHP CMS around 15 years ago, I then went on to use Drupal and Wordpress to build many websites. Now the whole landscape has shifted dramatically to what people term headless, or decoupled systems. What that means is you have 2 separate systems, one for the back end (the admin side of things) and one for the front end (what your audience sees).
At first this seems like a strange idea, but its got huge advantages, the editing interface shouldn't necessarily be the same system as your front end, they're doing very different things. A decoupled system means you can have the perfect technology for editing, administration and serving the data, and the perfect technology for good looking, ultra fast web pages for your audience. These two things have always been quite different, in the past Wordpress and Drupal have managed to combine the two, but it comes at a cost, in particular speed and security.
I'm really enjoying GatsbyJS as a front end system, it is lightning fast and creates an incredible experience for the audience (a longer article about this is to come). As a back end system Sanity.io is probably the perfect fit for GatsbyJS (though its not shackled to Gatsby, it works great with all the best modern front end systems). The combination of the two is one of the most satisfying experiences i've had as both a web developer, but also a normal user. If I want to edit a web page, i want it to be an easy experience. Sanity.io enables a great editing experience, combined with fantastic customisation. I'm able to edit online, anywhere, I can easily upload an article on my mobile phone.
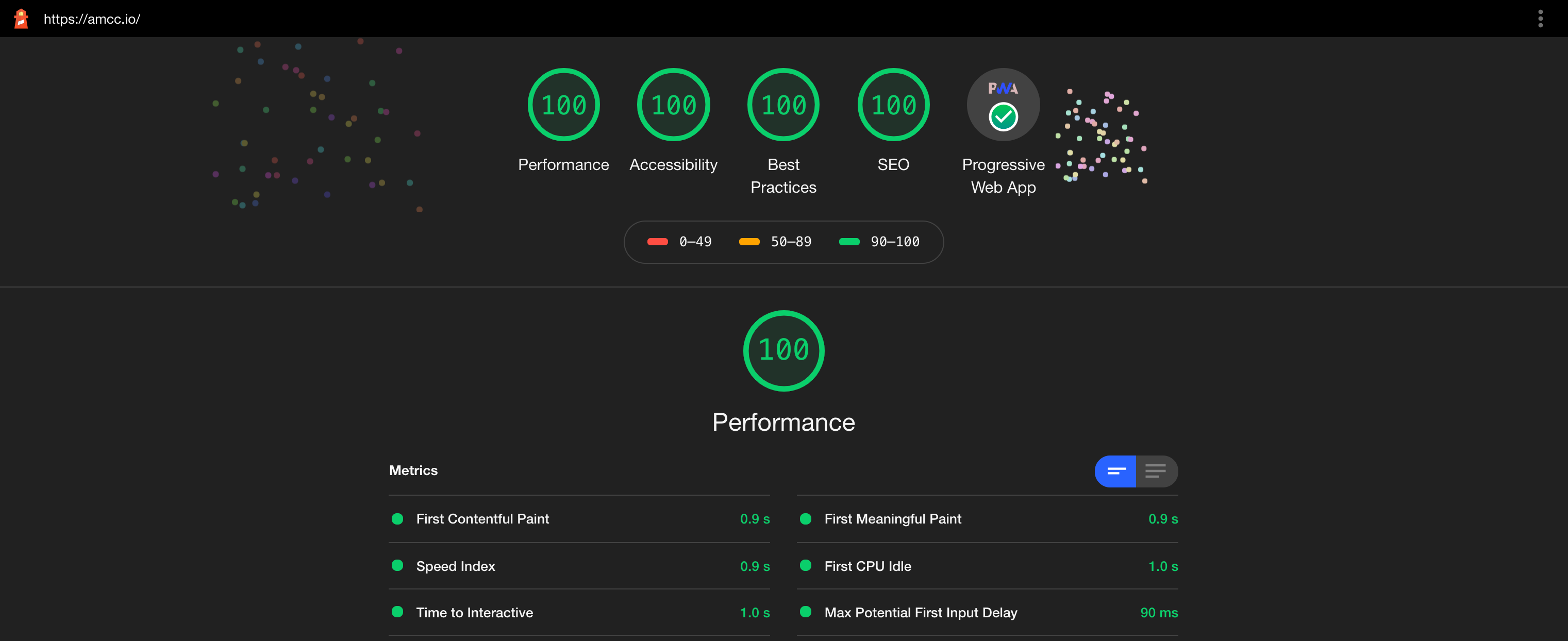
In terms of accessibility the combination is great: It almost gives you a perfect Lighthouse score out of the box, with a few tiny adjustments you get 100% on Google Lighthouse. If you've not used this before its a great way of evaluting your website on a number of levels including accessibility (its not the end of the story, but a great tool). Its worth noting that its very hard to get this kind of score with traditional Wordpress/Drupal sites. (the image shows what the screen looks like when you get 100% across the board, those are animated fireworks splashing across the screen!).
🎆
Right now this website uses a few technologies, all of which are very interesting:
- Backend/CMS: Sanity.io
- Frontend: GatsbyJS
- Theme system: theme-ui.com
- Front page animation: threeJS