
Cry - p5.js, PoseNet and matter.js
https://lab.amcc.io/cry/
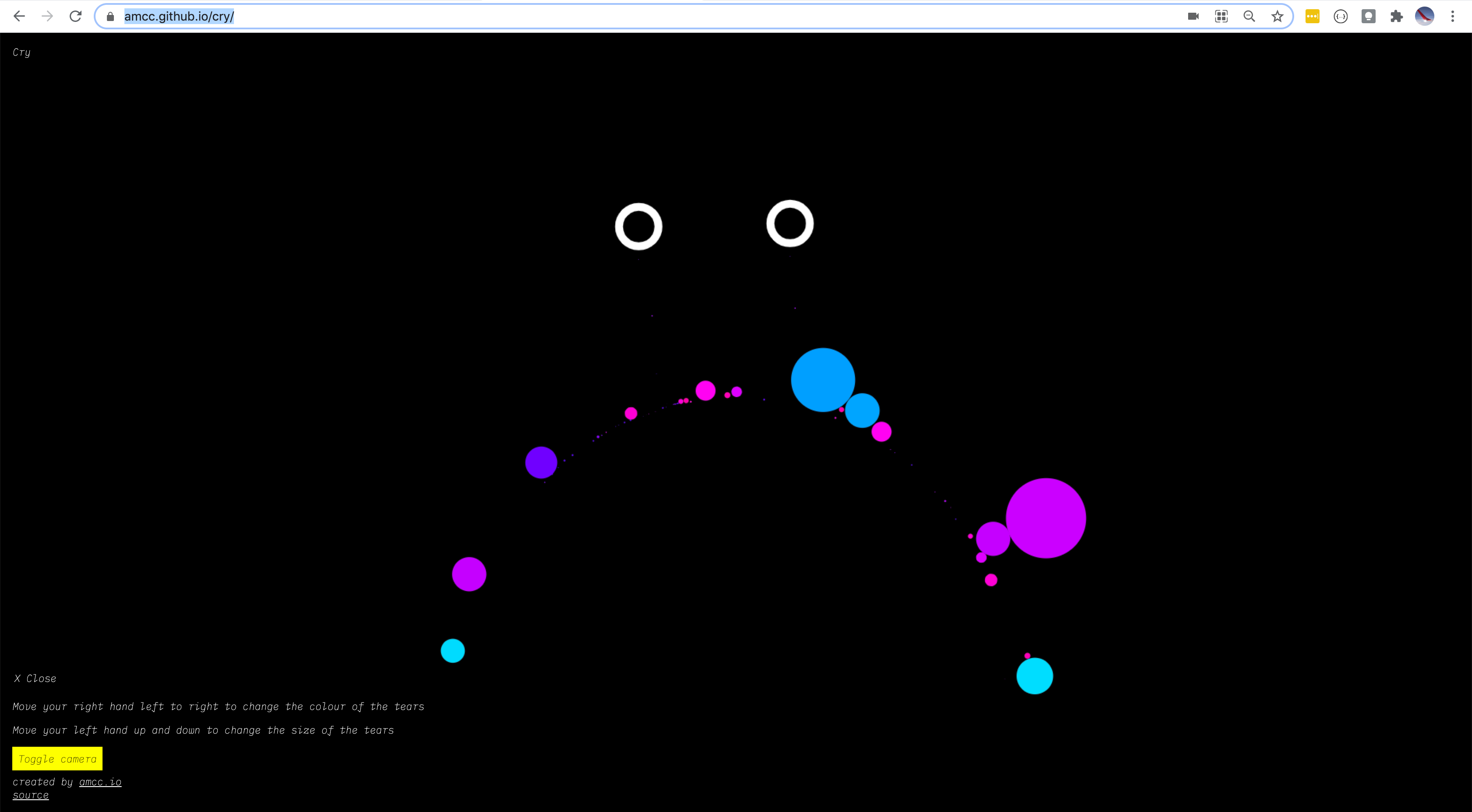
PoseNet is an amazing way of using machine learning for looking at the body, matter.js is a fantastic physics engine. p5js lets us easily combine the two and allows us to shed a tear.
PoseNet is a machine learning model that returns positions of various body parts. In this instance we're interested in the position of the eyes and hands. We are using ml5.js to load the PoseNet model.
Matter.js is a physics engine that can do fantasticly complicated things, very easily. We create a Matter.js engine in p5.js to control the physics of the tears.
p5.js allows all these things to be brought together and also provides a fantastic tinkering environment through its editor. Have a play with the site here:
https://editor.p5js.org/amcc/sketches/gE56EcDHS
If you want to clone the github source its here: