
amcc.io experimentation and news


/ Easier machine learning with p5js

/ #0006 p5 3d hand positioning with camera

/ #0005 handpose with lines

/ #0003 p5js beziers and Google MediaPipe Landmark detection

/ Line Mirror

/ Posenet - hold me

/ Voronoi Halo

/ Verb list

/ Handpose - pinch

/ Fibonacci Scale in typography

/ Christmas Sun

/ 3D and AR models on the web with model-viewer

/ 100 double pendula

/ Animating an SVG with CSS

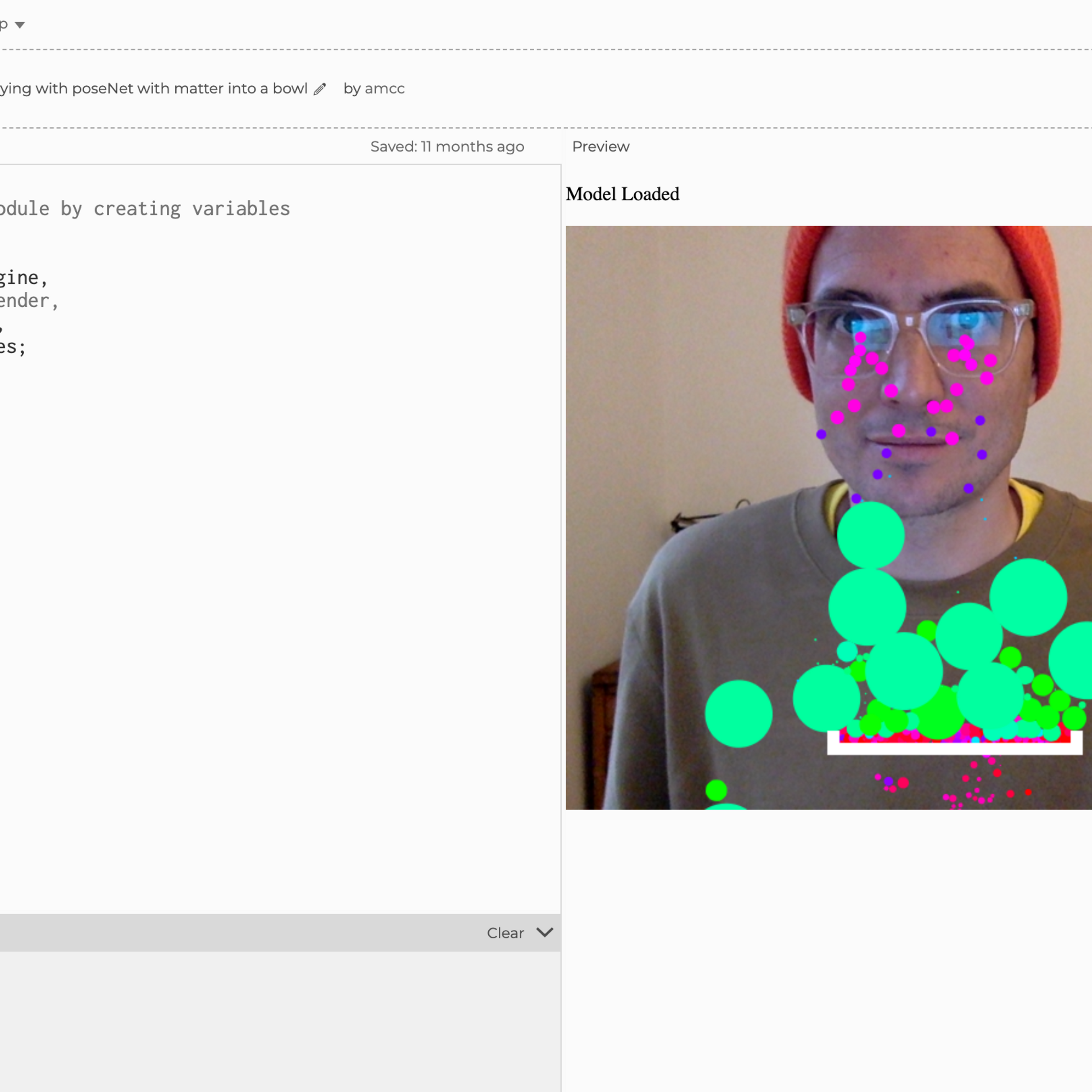
/ Cry - p5.js, PoseNet and matter.js

/ Sphere Mirror

/ Bad Mirror - adventures with machine learning and PoseNet

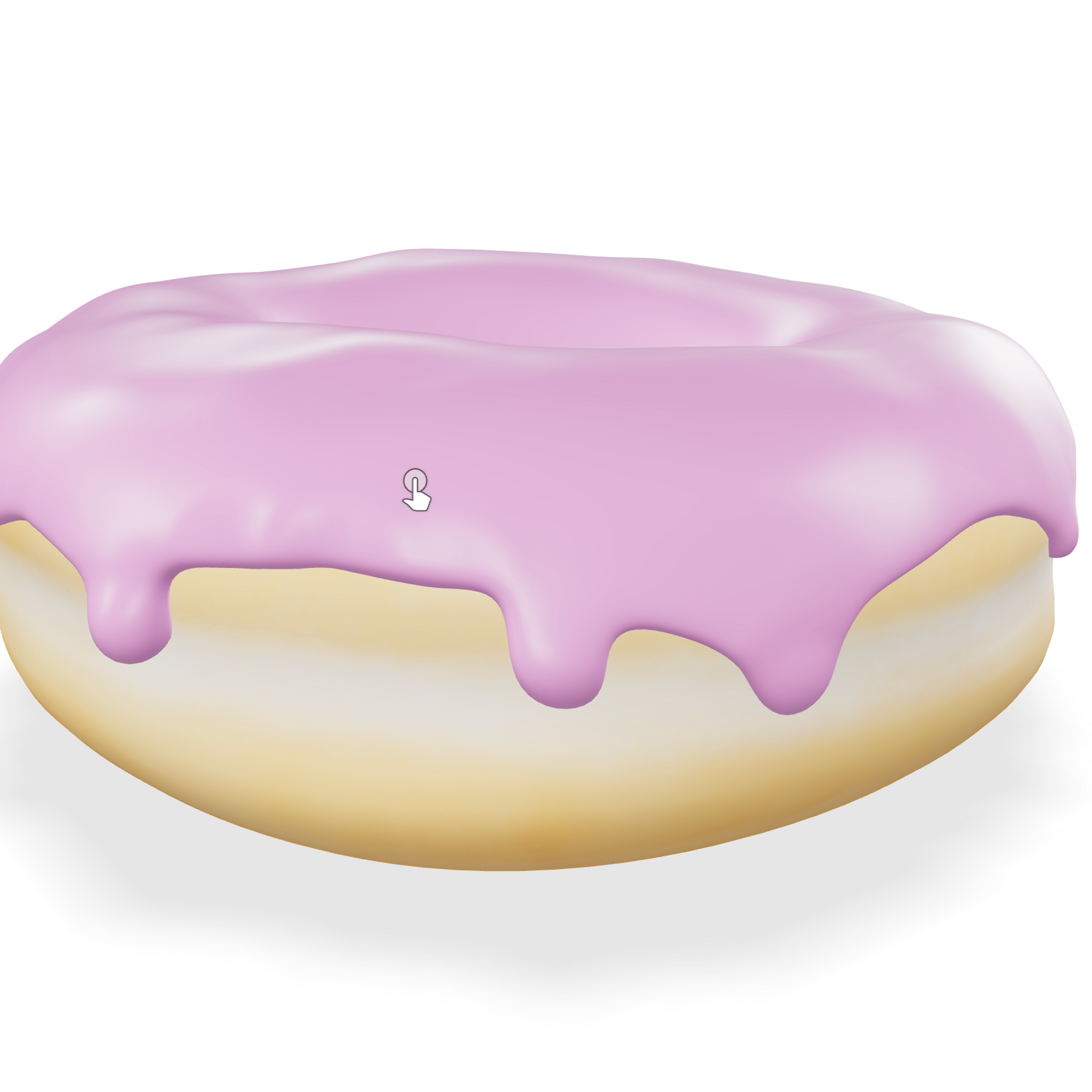
/ Torus: wrapping the world around a donut

/ Manipulating a variable font with mobile motion sensors

/ Using tilt / motion and compass from a mobile device with p5js (and getting permission with iOS)

/ Learning to see lemon

/ CMYK, shapes in p5

/ Crying multi colour balls with matter.js and PoseNet p5.js

/ Realising the blobs concept for Ravensbourne 2020

/ COVID dashboard

/ The moon inspired by Michael Collins

/ p5.js - learning JavaScript and creative coding.

/ Sanity and Gatsby